この記事では、Google Maps APIを利用して、グーグルマップ上に矩形(Rectangle)を描く方法について説明します。
HTML ファイルの作成
HTML ファイルを作成します。このファイルには、Google Maps API スクリプトと地図を表示するためのコンテナが含まれます。
<!DOCTYPE html>
<html>
<head>
<title>Google Maps Rectangle Example</title>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script>
<style>
#map {
height: 100%;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
// ここに地図の初期化コードが入ります
}
</script>
</body>
</html>
このコードの、YOUR_API_KEY はご自分の取得した API キーに置き換えてください。
参考: Google Maps Platform の始め方と使い方
矩形を描くためのコード
次に、地図を初期化し、矩形を描くための JavaScript コードを追加します。
地図の初期化
まず、地図を初期化するコードを initMap 関数に追加します。
function initMap() {
// マップの作成
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 17,
cnter: {lat: 35.6895, lng: 139.6917} // 東京の中心座標
});
// 矩形を描くコードをここに追加します
}
矩形を描く
地図が初期化されたら、次に矩形を描くためのコードを追加します。
矩形を描くには「Rectangle クラス」を使用します。
function initMap() {
// マップの作成
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 17,
center: {lat: 35.6895, lng: 139.6917} // 東京の中心座標
});
// 矩形の作成
var rectangle = new google.maps.Rectangle({
bounds: {
north: 35.7895,
south: 35.5895,
east: 139.7917,
west: 139.5917
},
editable: true,
draggable: true,
map: map
});
}
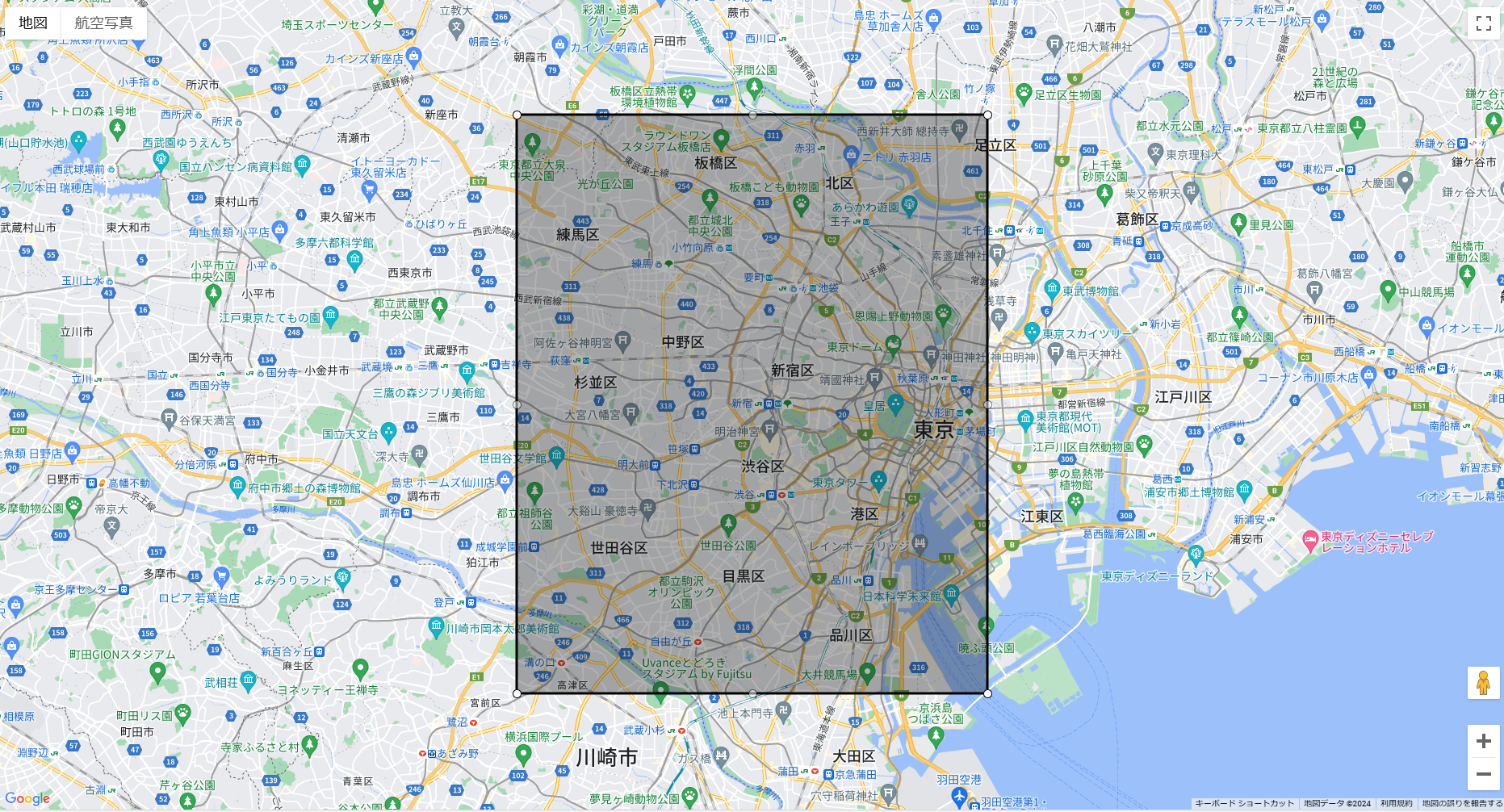
このコードでは、東京周辺に矩形を描いています。
bounds オプションで矩形の範囲を指定します。
また、editable オプションを true にすることで、矩形を編集することができます。
draggable オプションを true にすることで、ドラッグすることができます。
参考: google.maps.Rectangle クラス
実行
実行します。

矩形のカスタマイズ
矩形の外観をカスタマイズすることも可能です。例えば、色や境界線の太さを変更することができます。
主なプロパティ
主なプロパティです。
| プロパティ | 説明 |
| bounds | 矩形を描きたい「東経、北緯、南緯、西経」の位置 |
| fillColor | 塗りつぶしの色 |
| fillOpacity | 0.0~1.0 で指定された塗りつぶしの透明度 |
| strokeColor | 境界線の色 |
| strokeOpacity | 0.0~1.0 で指定された境界線の透明度 |
| strokeWeight | ピクセル単位の境界線幅 |
参考: RectangleOptions インターフェース
コード例
var rectangle = new google.maps.Rectangle({
bounds: {
north: 35.7895,
south: 35.5895,
east: 139.7917,
west: 139.5917
},
editable: true,
draggable: true,
map: map,
fillColor: '#FF0000', // 塗りつぶしの色を赤色
fillOpacity: 0.35, // 透明度
strokeColor: '#FF0000', // 境界線の色
strokeOpacity: 0.8, // 境界線の透明度
strokeWeight: 2 // 境界線の太さ
});
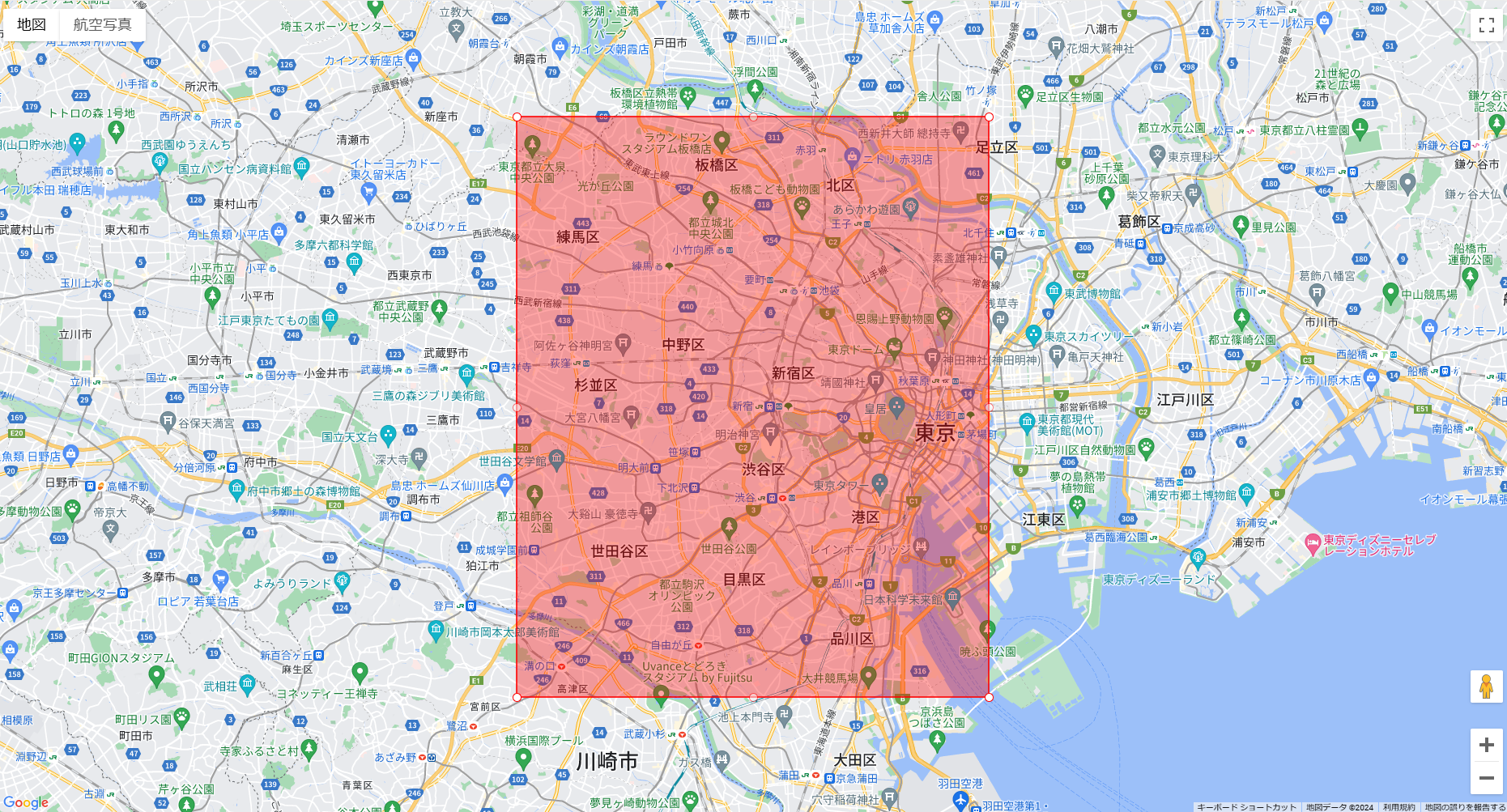
このコードでは、矩形の塗りつぶし色を赤色 (#FF0000) にし、透明度を 35% に設定しています。また、境界線の色を赤色にし、透明度を 80%、太さを 2 に設定しています。
実行
実行します。

まとめ
今回は、Google Maps APIを利用して、グーグルマップ上に矩形(Rectangle)を描く方法について説明しました。