jQueryは、JavaScriptで書かれたライブラリで、ウェブ開発者にとってとても便利なツールです。jQueryを使用する方法には、2つあります。1つはCDNを使用する方法で、もう一つがファイルをダウンロードして使用する方法です。
この記事ではjQueryのCDNについて、わかりやすく解説します!
CDNとは?
CDNとは「Content Delivery Network:コンテンツデリバリーネットワーク」の略です。世界中にたくさんのサーバーを持ち、ウェブコンテンツを効率的に配信するシステムです。これによって、ウェブページの読み込み速度が速くなったり、負荷が分散されたりします。
jQueryのCDNとは?
これは、jQueryのライブラリファイルを提供するためのCDNです。つまり、jQueryのファイルをダウンロードして使用する必要がなく、インターネット経由でファイルを使用することができます。
なぜjQueryのCDNを使うの?
1.高速で信頼性の高いコンテンツ配信が可能
CDNは世界中にたくさんのサーバーを持っているので、ユーザーから近いサーバーからファイルを提供することができます。そのため、ウェブページやアプリケーションの読み込み速度を向上させることができます。また、CDNは通常、負荷分散やセキュリティ対策などの追加機能も提供するため、開発者がこれらの面倒な管理作業を行う必要がありません。
2.運用コスト削減
jQueryのCDNを利用することで、ライブラリファイルのホスティングやメンテナンスにかかるコストを削減することができます。CDNプロバイダーがjQueryのファイルをホスティングするため、開発者は自分でサーバーにファイルを配置する必要がありません。これにより、サーバーの容量や帯域幅を節約し、運用コストを抑えることができます。
3.バージョン管理や更新作業を簡略化
jQueryのCDNを利用することで、開発者はライブラリのバージョン管理や更新作業を簡略化することができます。CDNプロバイダーは、常に最新のバージョンのjQueryファイルを提供し、開発者は手動でファイルを更新する必要がありません。これにより、セキュリティの脆弱性を修正するためのアップデートや、新しい機能を利用するためのバージョンアップが容易になります。
注意点
CDNプロバイダーがサービスを停止したり、問題が発生した場合には、開発者のウェブページやアプリケーションに影響を受けます。
CDNの使用方法
jQueryのファイルはjQuery、Google、Microsoftが配信しています。これらを利用する場合は、それぞれのパスをHTMLファイルのscriptタグのsrc属性に指定します。
jQuery CDN
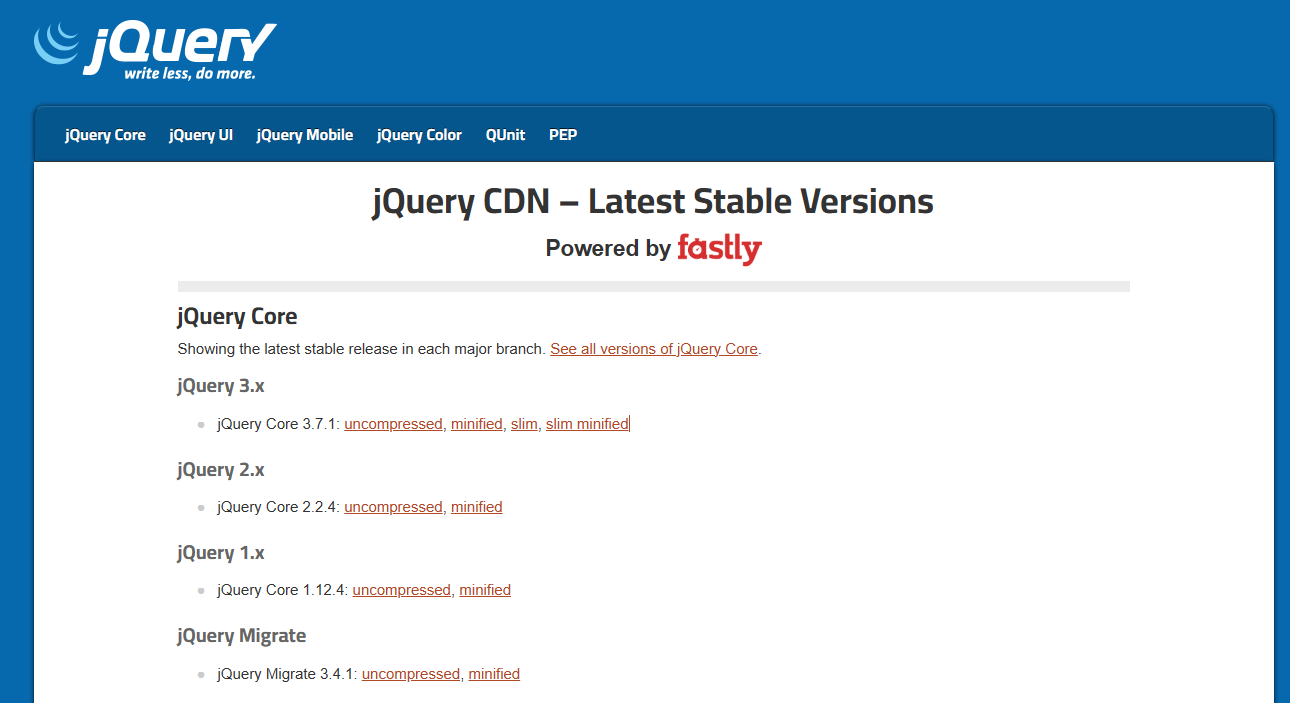
1.以下のURLから、jQuery公式サイトを開きます。
jQuery CDN

読み込むことができるjQueryのバージョンは以下です。
1.x
2.x
3.x
2.バージョンによって、uncompressed、minified、slim、slim minifiedがあります。使用したい形式のリンクをクリックします。
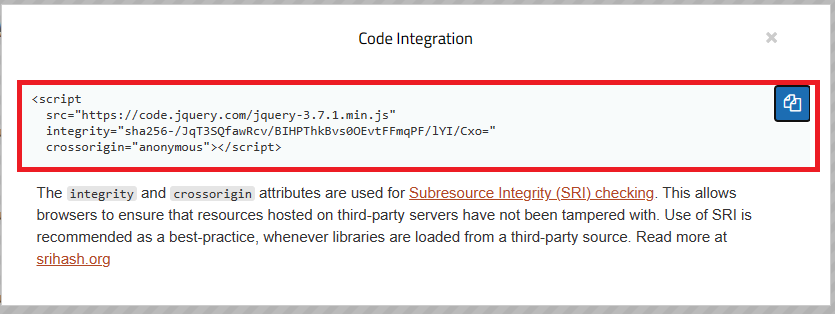
■3.xのminifiedの場合

3.scriptタグをコピーし、HTMLファイルに貼り付けます。
Google CDN

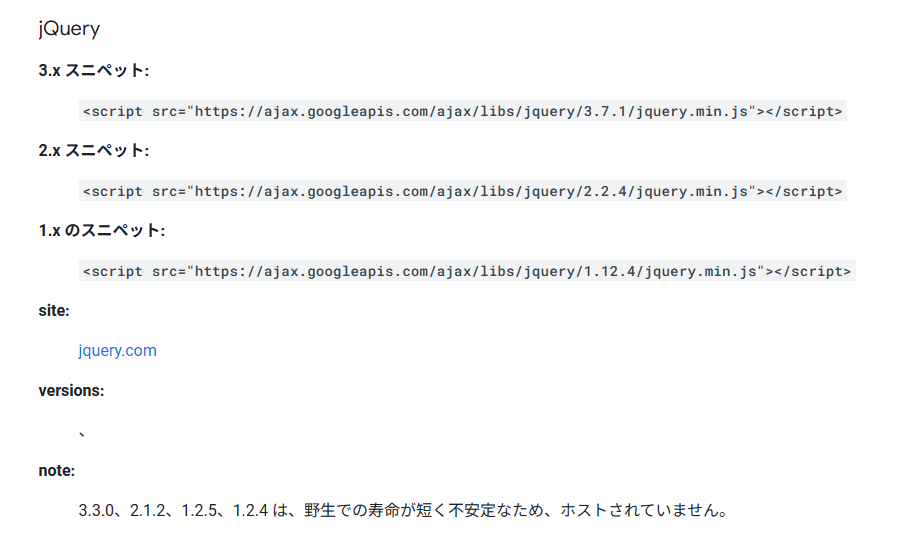
読み込むことができるjQueryのバージョンは以下です。
1.x
2.x
3.x
2.使いたいバージョンのscriptタグをコピーし、HTMLファイルに貼り付けます。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js”></script>
Microsoft CDN
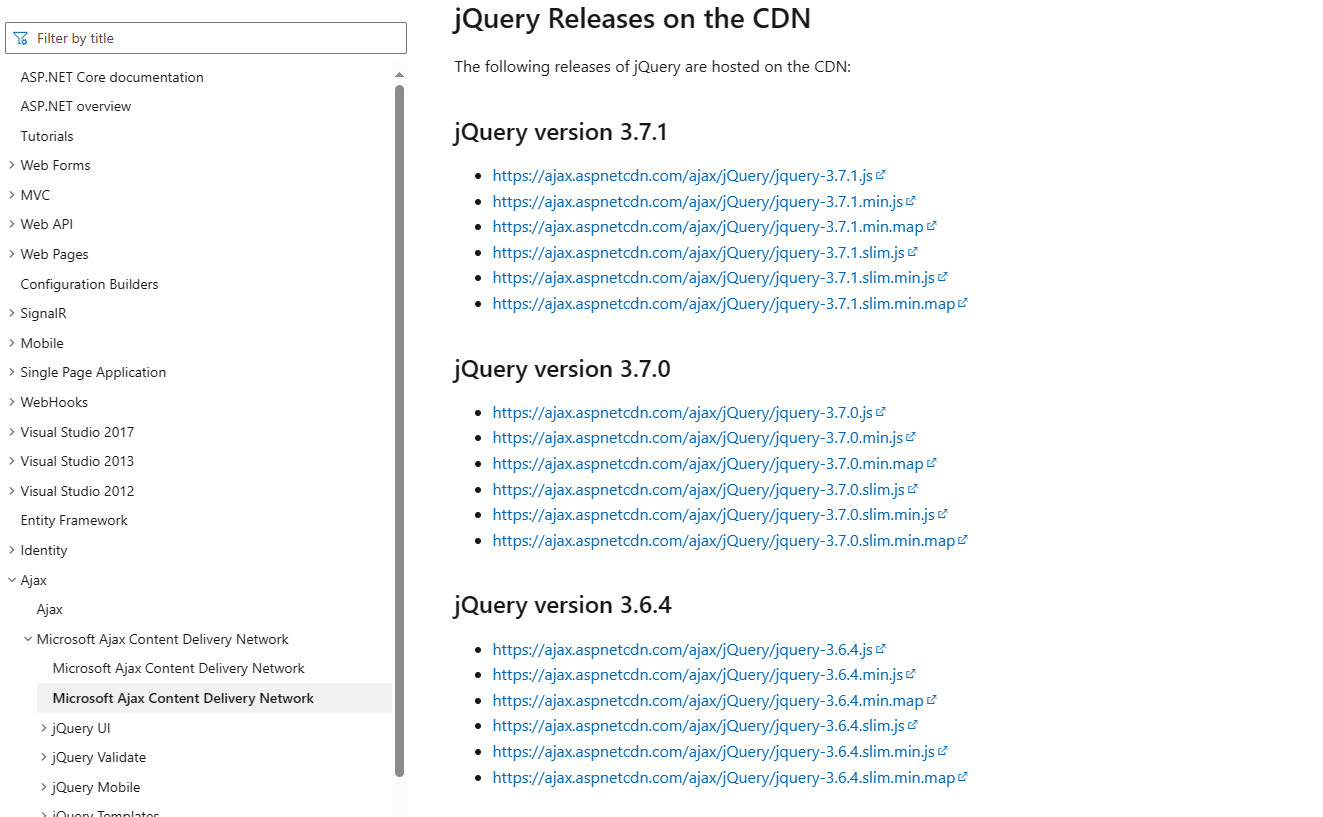
1.以下のURLから、Microsoft公式サイトを開きます。

2.使いたいバージョンのURLをコピーし、HTMLファイルのscriptタグのsrc属性に貼り付けます。
<script src=”https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.7.1.min.js”></script>
まとめ
今回はjQueryのCDNについて説明しました。
jQueryはウェブ開発者にとって、とてもに便利なツールです。CDNを使うことでさらに効率的に開発を行うことができます。ぜひ、使ってみてください。