jQueryは、JavaScriptで書かれたライブラリで、ウェブ開発者にとってとても便利なツールです。jQueryを使用する方法には、2つあります。1つはCDNを使用する方法で、もう一つがファイルをダウンロードして使用する方法です。
この記事ではjQueryのファイルをダウンロードする方法について、わかりやすく解説します!
jQueryのファイルをダウンロードする方法
1.jQueryの公式ウェブサイトにアクセスします
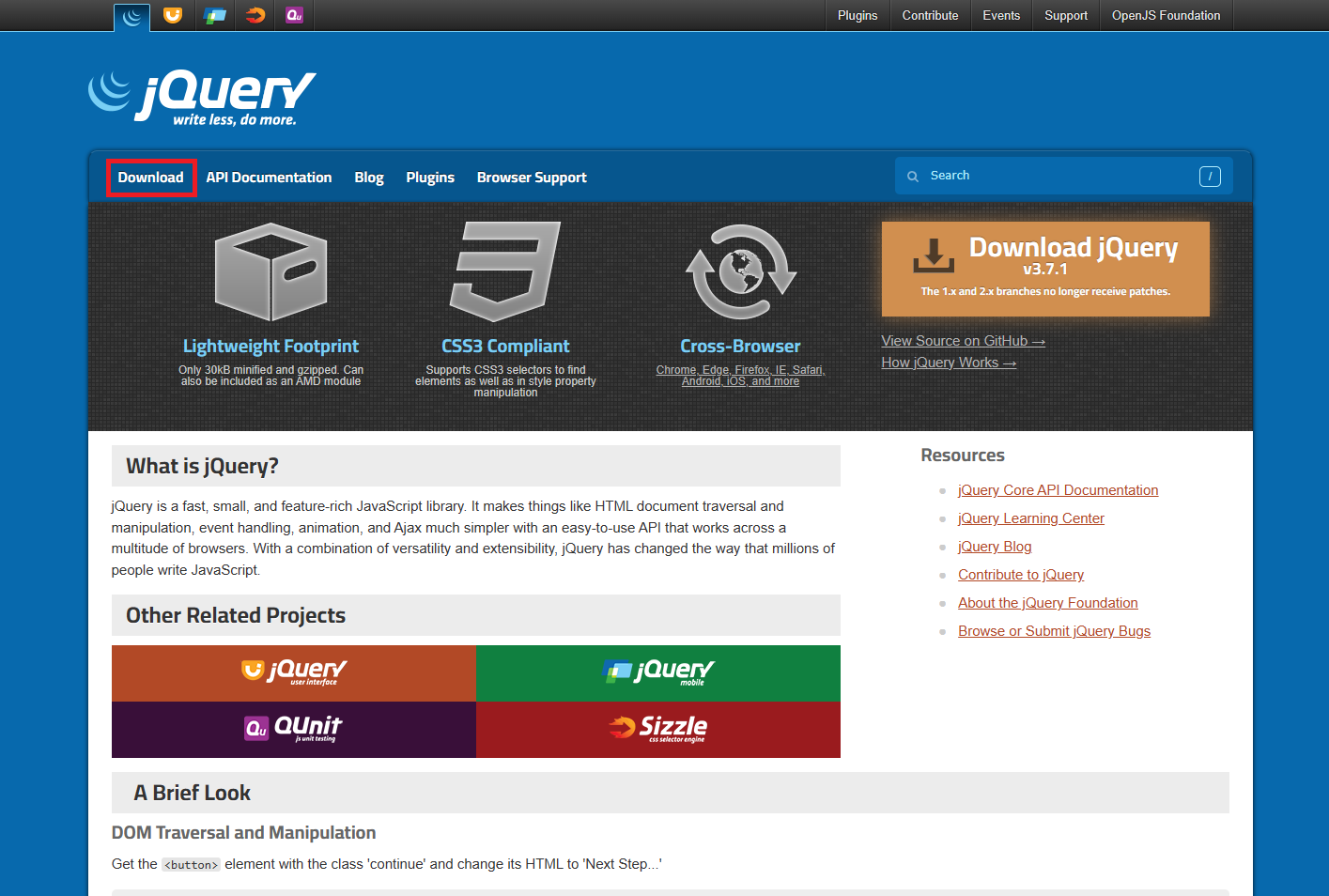
まず最初に、jQueryの公式ウェブサイトにアクセスします。
2.ダウンロードページへ移動します
jQueryの公式ウェブサイトで、メニューから「Download」をクリックします。

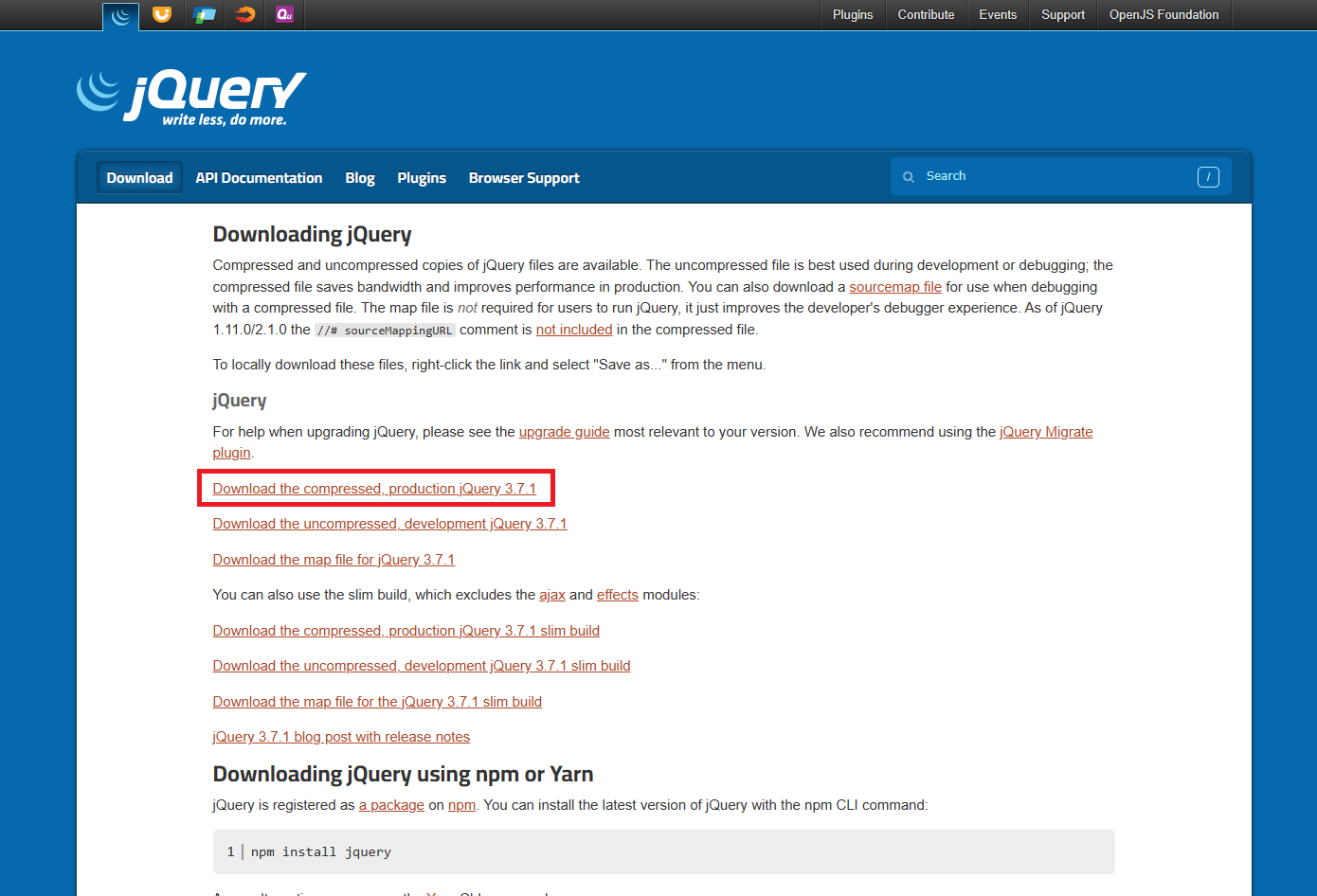
3.ダウンロードファイルを選択します
2024年2月現在の最新バージョンは、「3.7.1」です。
一番上のリンク「Download the compressed, production jQuery 3.7.1」が一番軽いjQueryのライブラリになります。

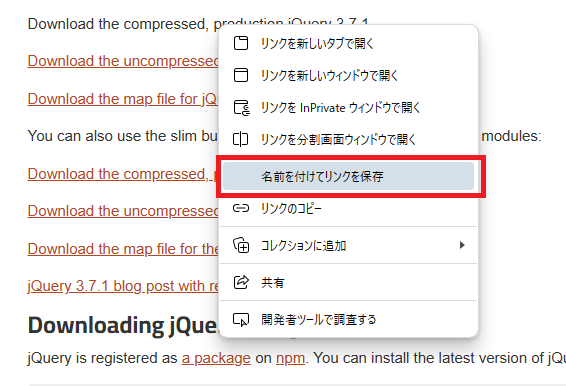
「Download the compressed, production jQuery 3.7.1」の上で右クリックし、「名前を付けてリンク先を保存」を選択し、保存します。

■jquery-373.1.min.jsファイル

ダウンロードしたjQueryファイルの使い方
ダウンロードしたjQueryのファイル「jquery-3.7.1.min.js」を、HTMLのコード内に記述する事で様々なJavaScriptライブラリを簡単に実行する事ができます。
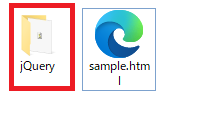
1.ファイルを任意のフォルダにコピーします。
今回は、HTMLファイル配下の「jQuery」フォルダにコピーします。

2.HTMLファイルの<head>タグにjQueryファイルの場所を記述します。
<head> <script src="jQuery/jquery-3.7.1.min.js"></script> :
動作確認
サンプルコード「sample.html」をコピーして、動作確認します。
<!DOCTYPE html>
<html>
<head>
<script src="jQuery/jquery-3.7.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function(){
alert("jQueryのバージョン:" + jQuery.fn.jquery);
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="ここをクリック">
</body>
</html>
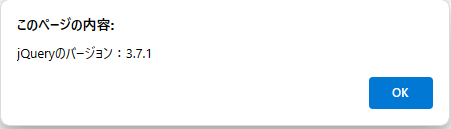
■実行結果

「ここをクリック」ボタンをクリックすると、以下のダイアログが表示されます。

まとめ
この記事ではjQueryのファイルをダウンロードする方法について、説明しました。