Googleアドセンス審査申請時に、対象のサイトにアドセンスコードを貼り付ける必要があります。
この記事では、ワードプレスでCocoon(コクーン)のテーマを使用している場合を例に、アドセンスコードをCocoonに貼り付ける方法と、設定時に403エラーが出た時の対処法について説明します。
CocoonでGoogleアドセンスのコード貼り付ける方法
Googleアドセンスの審査申請時には、対象のサイトにアドセンスコードを貼り付ける必要があります。
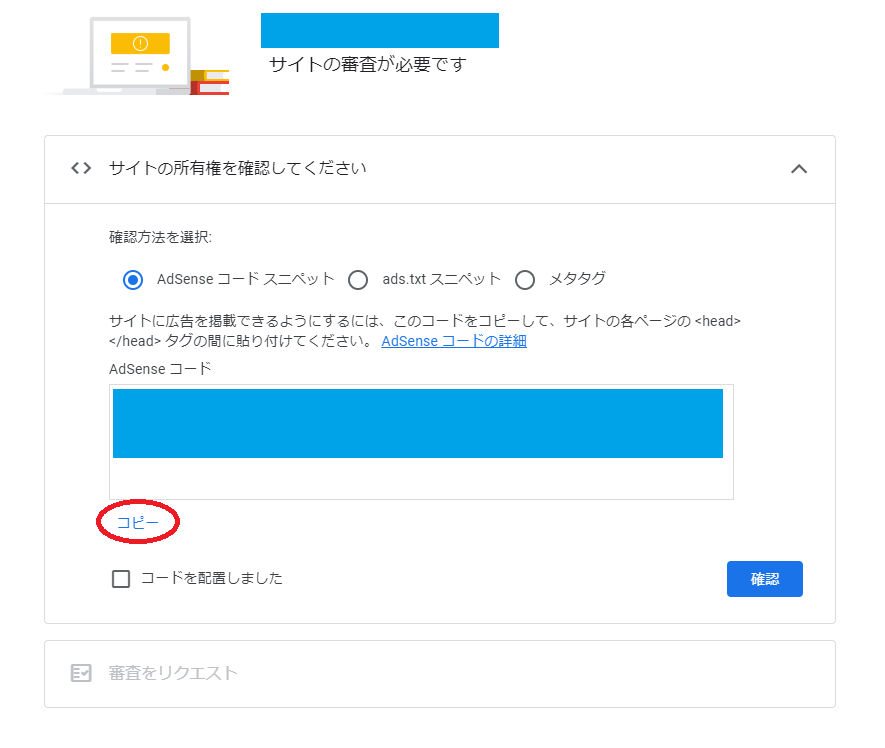
1.Googleアドセンスで個人情報等を入力し終え、アドセンスコードが表示されたら「コピー」をクリックします。

2.対象サイトのワードプレスの管理画面を表示します。
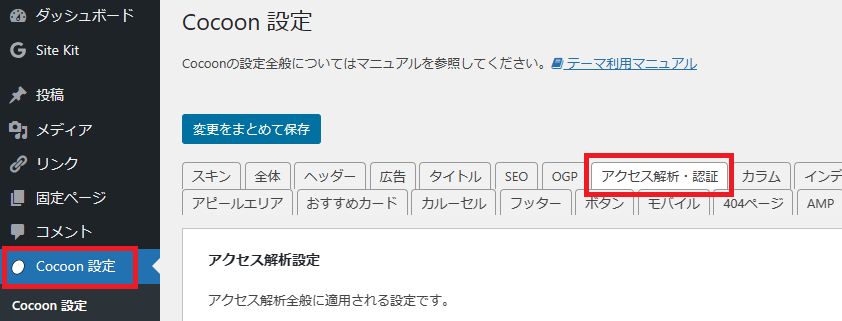
3.「Cocoon設定」の「アクセス解析・認証」タブをクリックします。

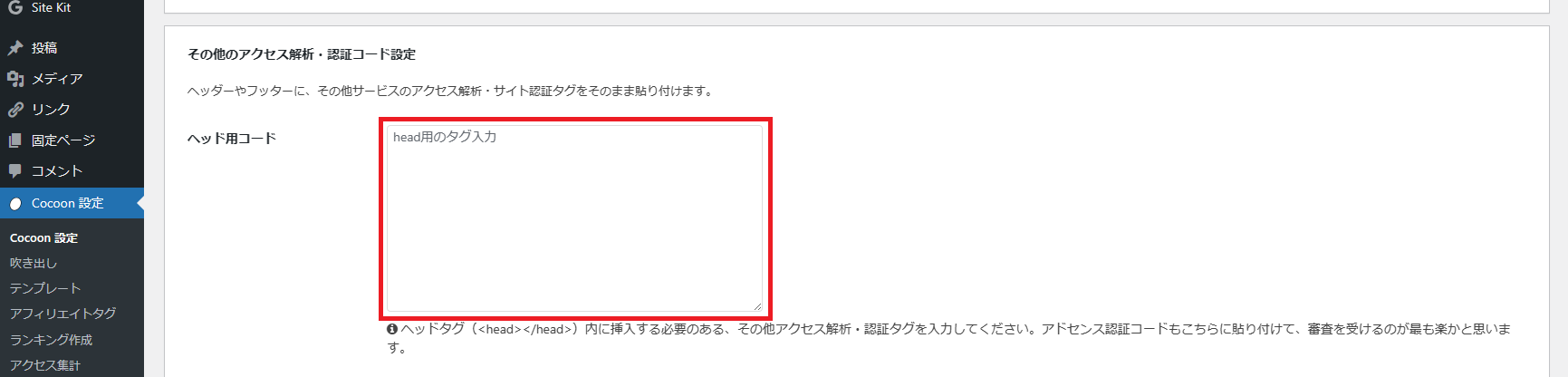
4.「ヘッド用コード」欄の「head用のタグ入力」に、コピーしたアドセンスコードを貼り付けます。

5.下部の「変更をまとめて保存」をクリックします。

このとき、以下のような403エラーが表示されることがあります。この場合、次項の「WAF設定の無効化」を実施してください。

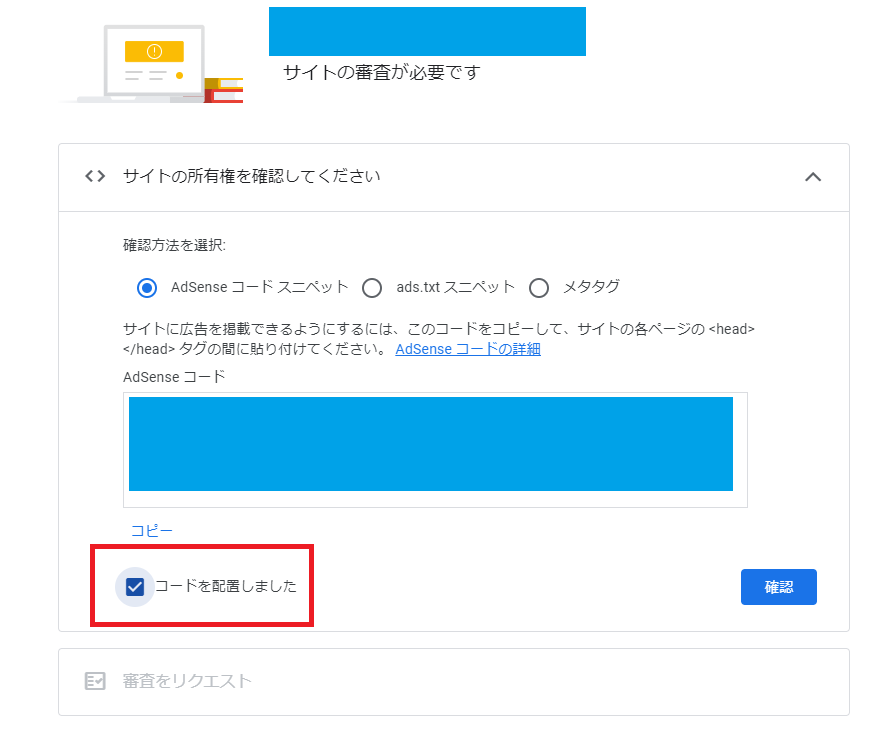
6.Googleアドセンス画面で、「コードを配置しました」にチェックを入れ、「確認」をクリックします。

7.「サイトを確認中です・・・」とメッセージ画面が表示されます。

8.しばらくすると、「お客様のサイトは確認されました」と表示されます。「次へ」をクリックします。

9.「審査をリクエスト」という状態になります。「審査のリクエスト」をクリックします。

10.「審査待ち」という状態になります。これでGoogleアドセンスの審査申請は完了です。

WAF(ウェブアプリケーションファイアウォール)設定
レンタルサーバーではサイトの改ざん対策として、WAF設定という機能が設定されています。
参考: WAFによる脆弱性対策 - ロリポップ!レンタルサーバー (lolipop.jp)
今回、レンタルサーバはロリポップを例に説明します。
ロリポップでは、WAF設定の初期状態は有効です。
※有効状態が推奨されています
WAF設定が有効になっているため、サイトのヘッダににアドセンスコードを貼り付けると、サイト改ざんとみなされ403エラーが表示されます。
ロリポップでWAF設定を無効にする方法
1.ロリポップにログインします。
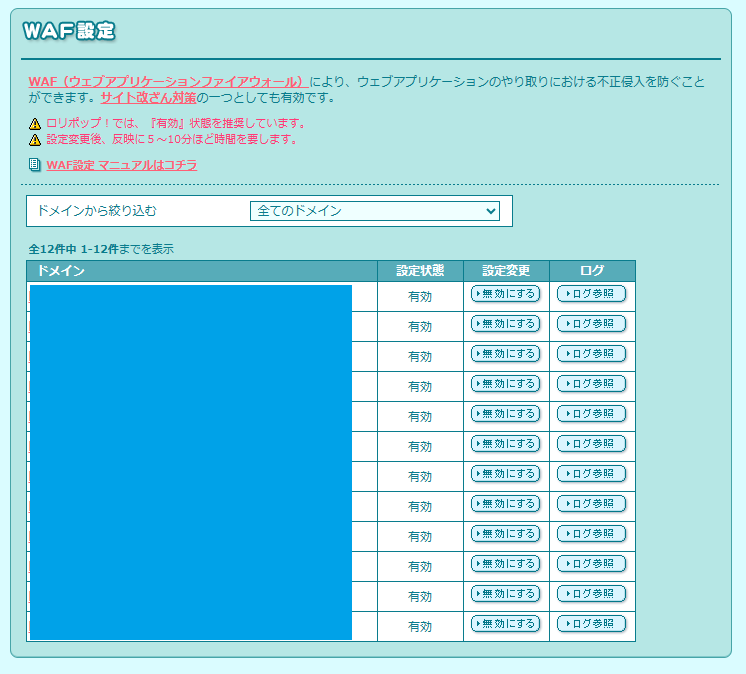
2.左側のメニューから、「セキュリティ」→「WAF設定」をクリックします。

3.対象のドメインの設定変更から「無効にする」をクリックします。
設定状態が「有効」→「無効」になります。

4.WAF設定の変更が反映されるまで、しばらく待ちます。今回は、5分ほどで反映され、403エラーが表示されなくなりました。
※アドセンスコードの貼り付け、保存が完了したら、WAF設定は「有効」に戻します。
まとめ
今回は、アドセンスコードをCocoonに貼り付ける方法と、設定時に403エラーが出た時の対処法について説明しました。


